23.1 报错引出
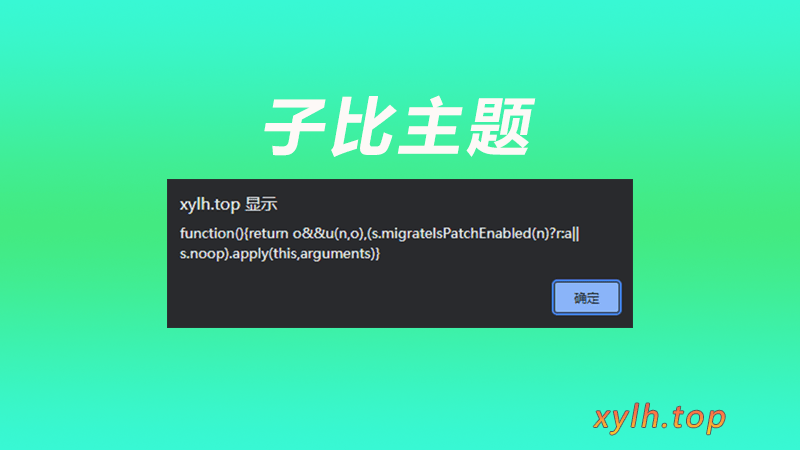
今日更换了服务器,重新安装了宝塔面板和Nginx防火墙,并整站迁移了wordpress子比主题到服务器,一番配置下就正常访问了,但是当我保存设置里面的动画配置时,显示function0{retum o&&u(n,o),(s.migratelsPatchEnabled(n)?r:as.noop).apply(this,arguments)},如下图所示,百度了一番发现是防火墙URL没有过白导致的,下面就记录一下具体的解决办法!
![图片[1]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.1.png)
23.2 打开Nginx防火墙
登陆宝塔面板并打开防火墙界面
![图片[2]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.2.png)
23.3 URL加白
下面提供三个加白的渠道,理论上都一样,只是入口不一样而已
23.3.1 防御动态里面打开加白
![图片[3]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.3.1.1.png)
![图片[4]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.3.1.2.png)
23.3.2 URL报表里面加白
![图片[5]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.3.2.1.png)
![图片[6]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.3.2.2.png)
![图片[7]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.3.2.3.png)
23.3.3 设置URL白名单
![图片[8]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.3.3.1.png)
![图片[9]_23 子比主题保存设置时出现function0{retum o&&u(n,o)解决办法_星眼泪痕](https://img.xinghelei.top/i/1/2024/06/01/星眼泪痕_23.3.3.2.png)
23.4 关闭防火墙
上面说的是不关闭防火墙的情况下,其实最简单的就是彻底关闭防火墙或者关闭POST过滤/XSS防御即可
© 版权声明
THE END